作为一名网页设计师,你的电脑上绝对必须有的软件是什么?很有可能是Photoshop和Illustrator。虽然这些是你设计工作流程的基本要素,但还有一些你可能不知道自己需要的小工具。

最重要的是,你甚至不需要下载它们--只要安装这些Chrome扩展,就可以了。从识别页面上的字体到测量网页元素之间的距离,这些网页设计的Chrome扩展程序将使你的生活更轻松。
1. PerfectPixel

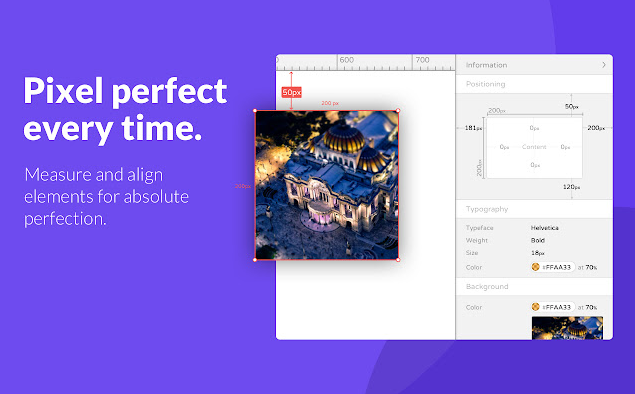
WellDoneCode的PerfectPixel帮助你开发一个像素完美的网站,让你只需点击几下就能在网站上添加一个图像覆盖。
你可以从你的电脑、URL或剪贴板上传图片。由于这个扩展,你可以在网站上添加多个图层,调整图像大小,并改变不透明度。该扩展允许自定义并支持键盘快捷键。
它有一个免费和付费计划。免费的对大多数人来说应该是足够的。然而,专业计划是无广告的,提供优先支持,并支持图层旋转,每年收费14.99美元。WellDoneCoode的PerfectPixel是一个有特色的扩展,下载量超过30万。
Download: PerfectPixel by WellDoneCode for Google Chrome (免费,有应用内购买)
2. Designer Tools

设计师工具是一个方便的Chrome扩展,可以帮助你创建像素完美的设计。该扩展使你能够通过添加标尺和网格来对齐Chrome网页上的所有元素。同样,你可以在任何网站上添加一个覆盖物。
该扩展在某种程度上是可定制的,因为你可以调整标尺宽度、字体和主题。设计师工具有一个Plus版本,一年11.50美元,其中包括设计面板和覆盖等功能。
Download: Designer Tools for Google Chrome (免费,可订阅)
3. Fonts Ninja

有数以千计的字体可用,你的字体设计有无限的可能性。特别是如果你能找出你在某个地方看到的漂亮字体,并为你自己的项目借用它。
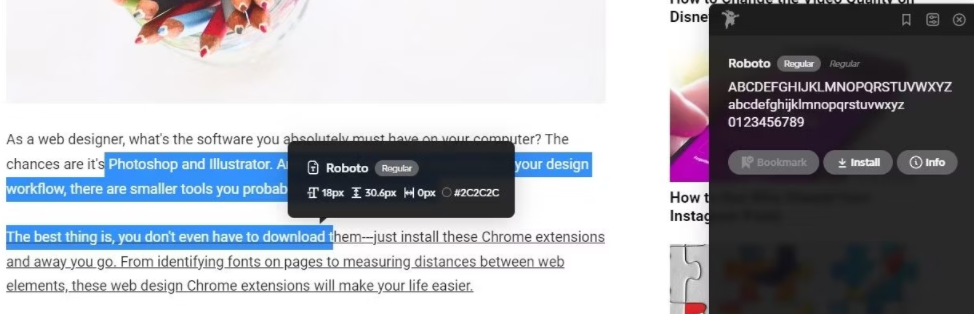
Fonts Ninja是一个Chrome扩展,可以帮助你做到这一点。与那些从图片中寻找字体的工具一样,它可以帮助你识别你在网上看到的字体。唯一不同的是,Fonts Ninja读取的是编码在页面CSS中的字体,比如标题和正文的字体。
当你启动Fonts Ninja时,它会显示你所指向的字体信息--不仅是字体,还有重量、大小、高度、宽度和颜色。你可以用这个扩展把这些字体的细节收藏起来,供将来参考。
Download: Fonts Ninja for Google Chrome (免费)
4. Screen Recorder

屏幕捕捉扩展似乎是多余的,因为在Mac上截图是轻而易举的事,而在Windows上捕捉屏幕只是更麻烦一点。但是,Screen Recorder有相当多的卖点。
最重要的是,它可以让你自动捕捉整个网页,而不仅仅是你在屏幕上看到的那个区域。当你需要报告一个长页面上的几个问题时,这是无价之宝,而捕捉它们都需要三到四个屏幕截图。
它有一个内置的图像编辑器,让你在下载文件或上传到Google Drive之前做必要的修改。屏幕录像机不仅限于屏幕截图,该扩展还能轻松录制屏幕或网络摄像头视频。
Download: Screen Recorder for Google Chrome (免费)
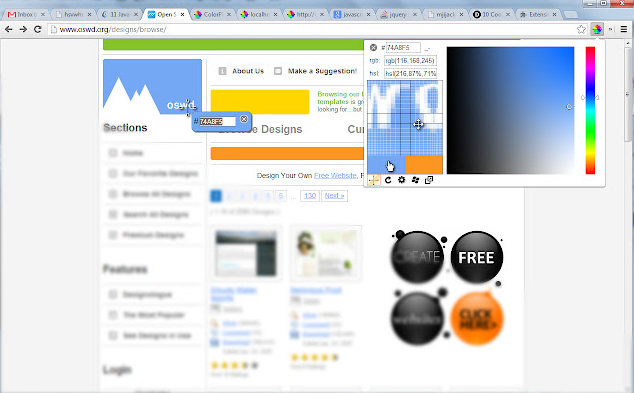
5. ColorPick Eyedropper

无论你对颜色有多好的眼光,除非你知道它的RGB或HTML值,否则很难重现你在网上看到的某个特定色调。幸运的是,如果你有ColorPick Eyedropper,你就不需要猜测。
就像Mac上最好的取色器应用一样,ColorPick Eyedropper会向你显示你所指向的任何颜色的数值。不同的是,它一直在你的浏览器中,你不需要上传任何东西--只需点击图标,将目标移到正确的位置。
该扩展程序从文本、图像和几乎所有你可能在网页上看到的东西(甚至广告)中读取颜色。一旦你捕捉到一种颜色,它就会向你显示它的HTML、RGB和HSL值。
Download: ColorPick Eyedropper for Google Chrome (免费)
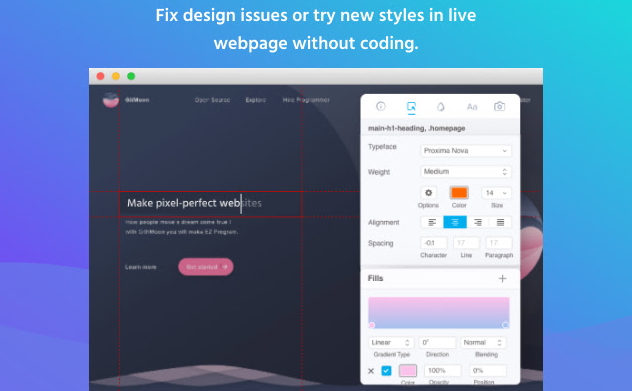
6. Visual Inspector

Visual Inspector是网页设计师的强大工具,结合了前三个扩展的功能,并增加了更多的功能。
在 "检查 "选项卡中,你可以选择页面上的任何元素来获得它的全部信息,从尺寸到文件名。颜色和排版选项卡让你对调色板和所有字体一目了然,而资产则将页面上的所有图片集中在一个地方。
启动扩展后,你可以点击任何元素,使用 "检查 "选项卡对其进行本地修改。当你对网站进行修改时,CSS输出选项卡是你可以获得CSS代码实时更新的地方。
最初,这些变化被保存在本地,尽管你可以导出它们。它还显示网站的移动版本。
Download: Visual Inspector for Google Chrome (免费)
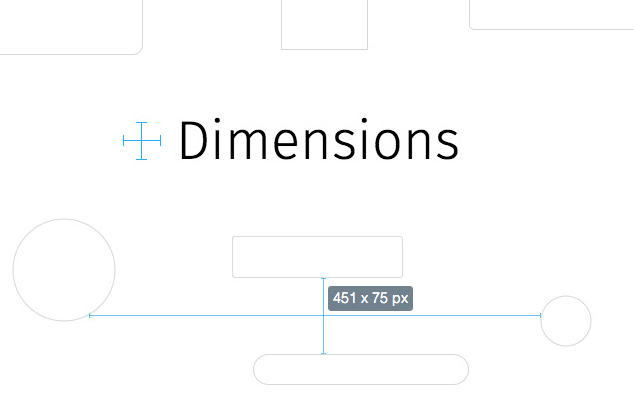
7. Dimensions

这个开源扩展是网页设计师的一个发现,特别是如果你为小企业做一次性的工作。当客户交给你一个没有任何文件或文档的网站,并要求你设计 "像这样的页面,但要有不同的文字和图像 "时,弄清布局是一件痛苦的事。
维度让你轻松地测量页面上任何元素的高度和宽度,以及它们之间的边距。这使得重新创建现有页面和在投入生产后仔细检查自己的设计变得容易。
Download: Dimensions for Google Chrome (免费)
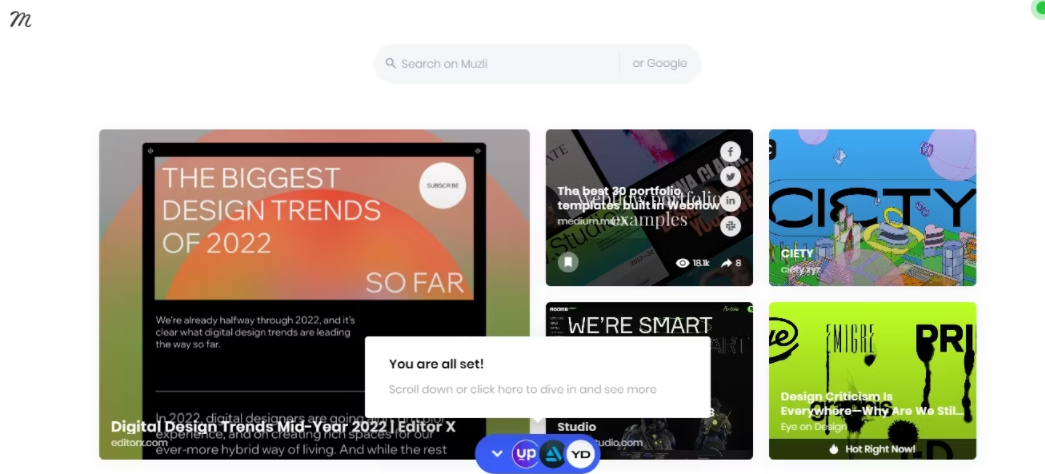
8. Muzli 2

最后,有一项关键的任务是你每天早上必须处理的:甩掉睡眠的残余,进入状态。InVision的Muzli 2将作为你的早报,提供关于艺术、设计、用户体验和技术的精选文章。
Muzli取代了你的默认Chrome标签,并允许你自定义你在那里看到的内容。根据你的兴趣,Muzli将为你挑选饲料,网站范围从Dribble和Behance到99designs和Creative Bloq。在你喝第一杯咖啡的时候,有大量的灵感可以滚动浏览!
如果你认为整个浏览器的标签都装满了设计内容过于紧张,Muzli也有一个精简版。它不会覆盖你的默认标签,而且你可以随时访问饲料,只需点击扩展图标。
Download: Muzli 2 for Google Chrome (免费)
为你的所有设计任务获取Chrome扩展程序
本列表中的Chrome扩展程序无法与你的设计软件相提并论,但它们涵盖了作为一个设计师的所有小事--无论是排版情报还是截图。
一旦你意识到Chrome网络商店中充满了各种工具,你就很难停止添加新的工具。因此,在你的Chrome扩展程序失控之前,要学会如何管理它们。
版权声明:文章仅代表作者观点,版权归原作者所有,欢迎分享本文,转载请保留出处!