在很长的网页上,用滚动条向上和向下滚动可能需要一些时间才能到达顶部或底部。一些长的网页包括返回顶部的快捷键,可以直接跳到页面的顶部。然而,并不是所有的网站都加入了这种方便的按钮。
一些谷歌浏览器、Opera、Edge和火狐浏览器的扩展程序为这些浏览器添加了跳转到页面顶部和底部的按钮。下面介绍如何通过在这些网络浏览器中添加一个永久性的滚动到页面顶部的按钮,让你可以随时访问。

如何使用Scroll to Top扩展添加 "滚动到顶 "按钮
Scroll to Top是一个如其名的扩展。它在浏览器的右下角添加了一个可定制的按钮,你可以点击它来直接跳到网页的顶部(或底部)。这个扩展适用于谷歌浏览器、火狐、Edge和Opera(可能也适用于其他基于Chromium的浏览器)。
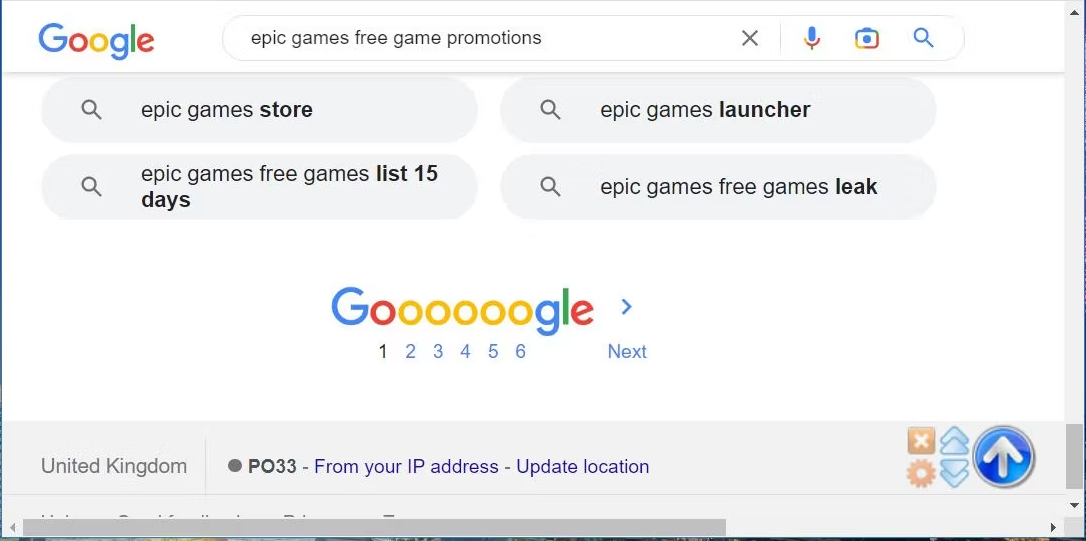
要试用 "滚动到顶部",请点击该扩展下载页面的 "添加到 "按钮。然后打开谷歌搜索,在那里输入一个关键词。你应该在搜索页面的右下方看到一个向下的箭头按钮;点击该按钮就可以跳到页面的底部。当你在一个页面的底部时,你可以按向上的箭头按钮,直接回到顶部。
如果你把光标悬停在扩展按钮上,你可以点击其他控制选项。点击这些按钮将逐步向上和向下滚动页面。

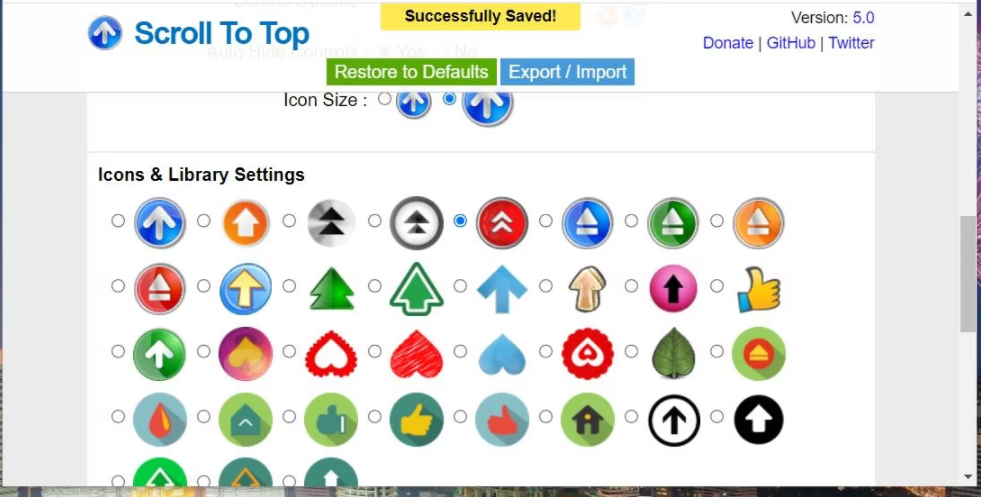
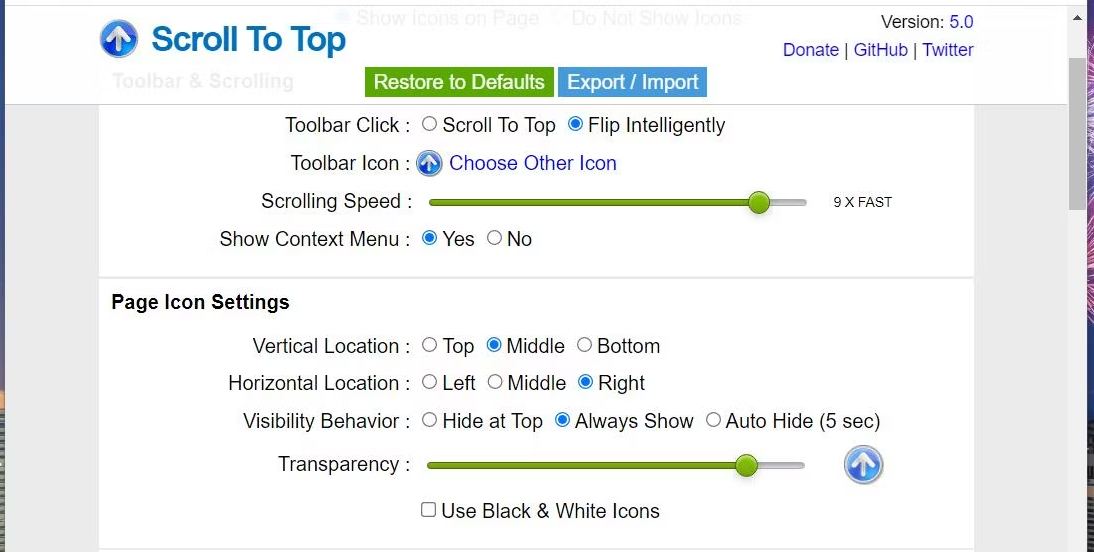
要改变 "滚动到顶部 "按钮的图标,当你在一个页面的顶部时,将光标悬停在该扩展的按钮上;点击齿轮图标,弹出 "滚动到顶部 "标签。然后在该标签的图标和库设置部分为按钮选择另一个图标。

同样的图标也可用于扩展的工具栏按钮。要改变这一点,请点击选择其他图标选项。然后点击一个不同的工具栏图标的单选按钮,然后选择。
或者你可以把按钮改成双箭头的形式。要做到这一点,点击双箭头选项。然后你可以在扩展设置页面的底部为双箭头按钮选择一些新的图标选项。

你也可以通过 "滚动到顶部 "标签改变按钮的位置。要做到这一点,请为垂直位置和水平位置选项选择其他单选按钮。例如,选择 "顶部 "和 "左侧 "选项将使按钮位于页面的左上角。

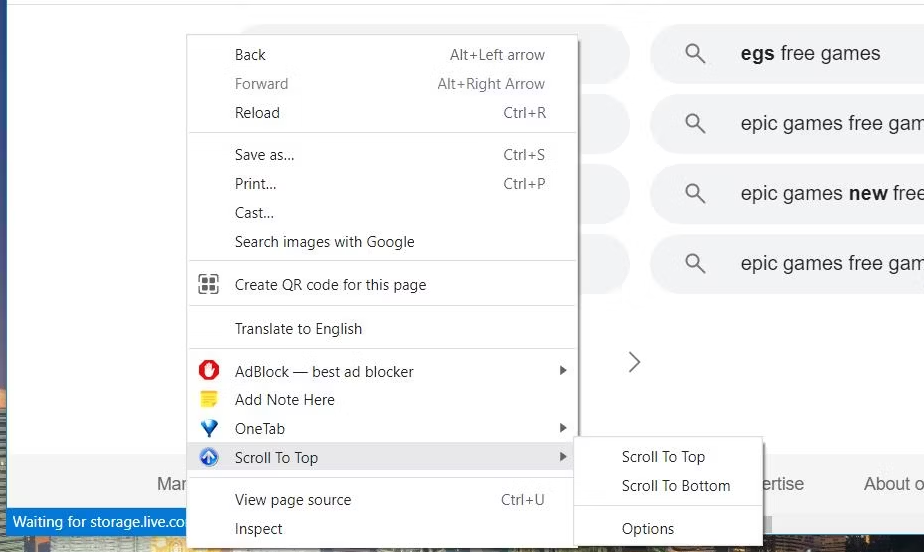
显示上下文菜单选项使扩展的右键功能。选择该选项的 "是 "单选按钮。然后,当你右键点击一个网页时,你会在上下文菜单中看到一个 "滚动到顶部 "子菜单。该子菜单包括 "滚动到顶部 "和 "滚动到底部 "选项,你可以选择这些选项来转到页面的顶部或底部。

Download: Scroll to Top for Google Chrome | Edge | Opera | Firefox (免费)
如何使用Scroll to Top Button扩展添加滚动到顶部的按钮
Scroll to Top Button是Chrome、Opera、Edge和Opera的一个替代扩展,其工作方式与Scroll to Top基本相同。它也有类似于 "滚动到顶部 "的自定义设置,尽管没有太多的替代图标选择。
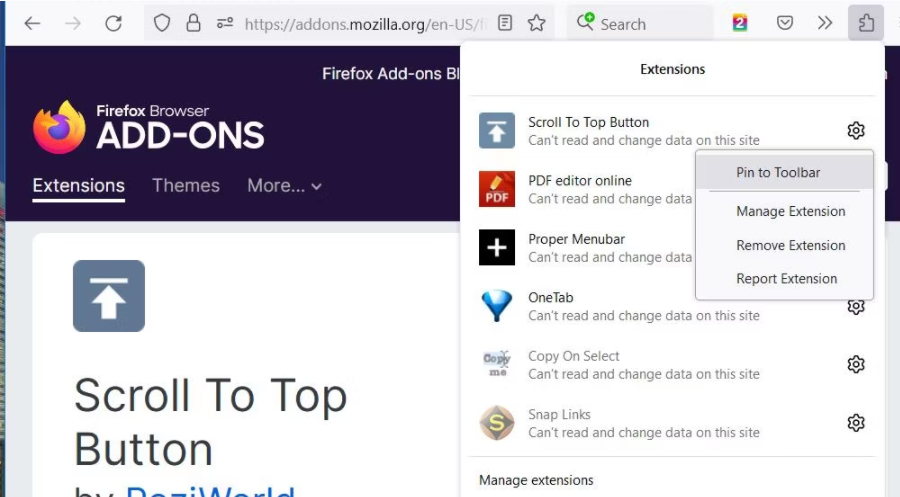
为你的浏览器打开Scroll to Top Button的下载页面,并从那里选择安装该扩展。然后,你应该在浏览器的扩展菜单或工具栏上看到该插件的按钮。如果你在工具栏上没有看到它,请点击你的浏览器的扩展程序按钮,选择Scroll to Top Button的Pin选项。

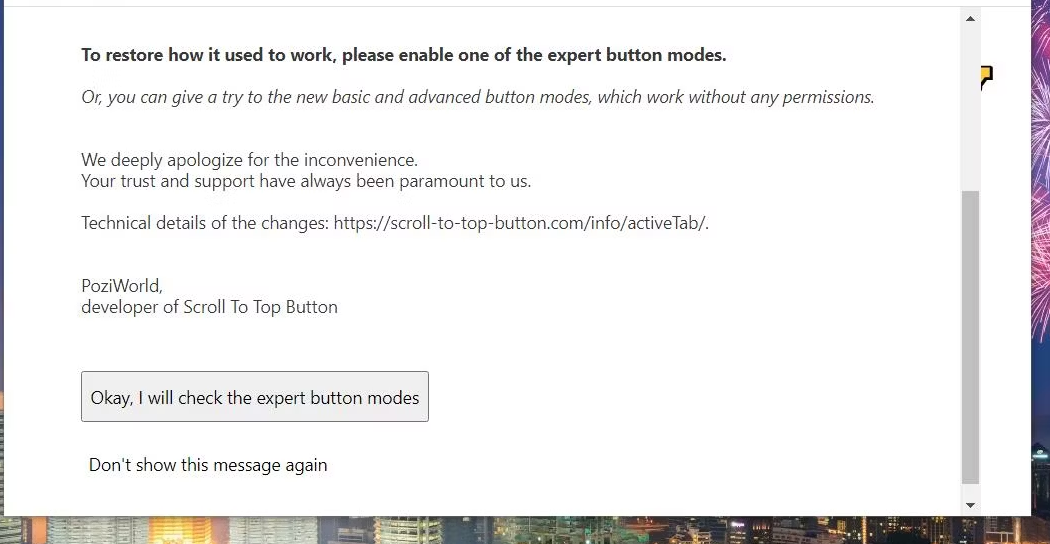
你需要为这个扩展启用专家模式才能利用它。要做到这一点,右键单击工具栏上的滚动到顶部按钮,选择选项。然后点击 "好的,我将检查专家模式 "按钮。

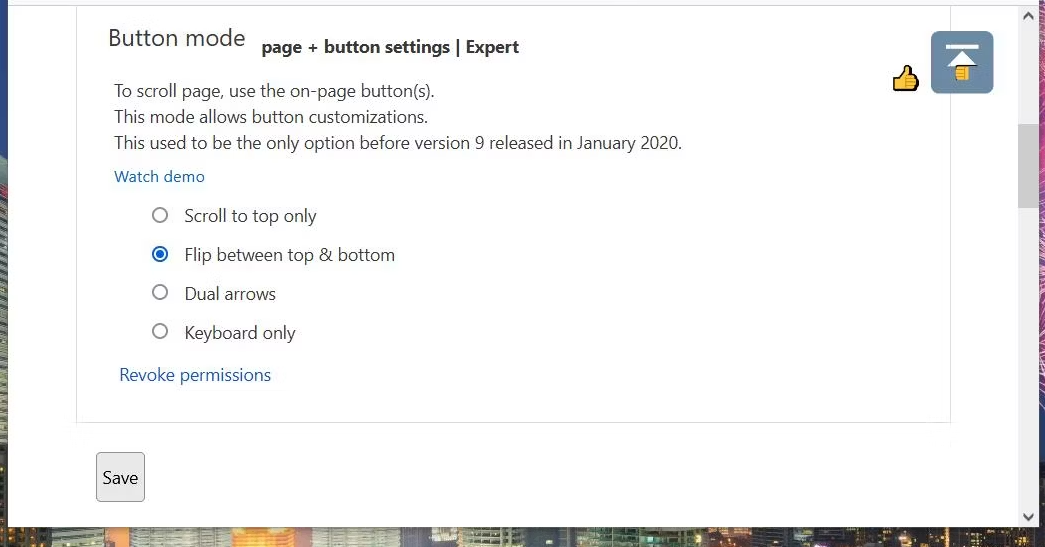
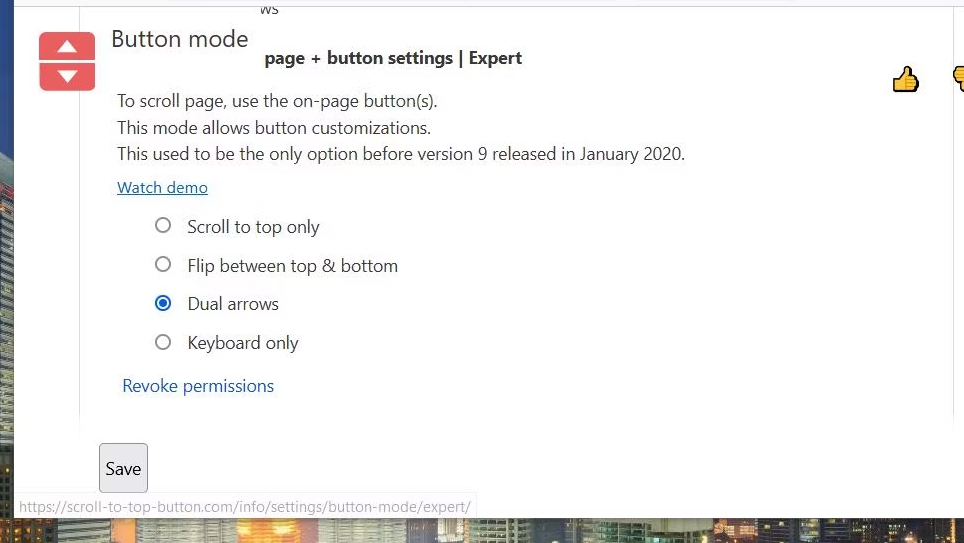
要使按钮可见,请在 "滚动到顶部按钮 "标签上选择 "在顶部和底部之间翻转 "选项。如果有进一步权限的提示,请选择允许选项;点击保存以应用新的设置。

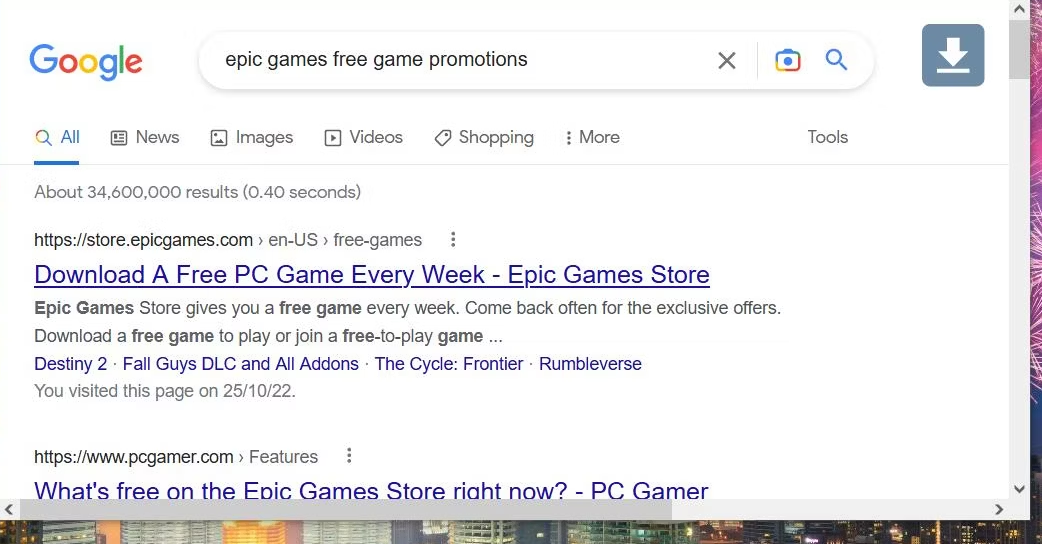
现在你可以试试Scroll to Top Button插件。调出谷歌,并在该搜索框中输入一个关键词。你会看到该按钮在浏览器的默认右上方位置。点击箭头,进入搜索页面的底部。然后再次点击它,回到顶部。

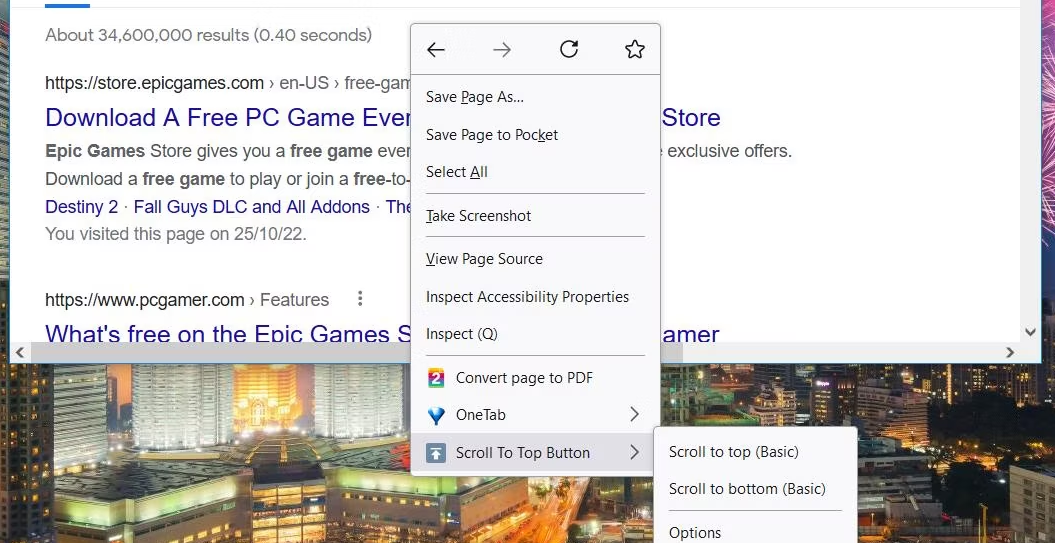
或者你可以使用扩展的上下文菜单选项来代替。在网页的任何地方点击右键,将光标移到 "Scroll to Top Button "子菜单上。在该子菜单上选择 "滚动到顶部 "或 "滚动到底部"。

Scroll to Top Button有热键,你可以按热键跳到页面的顶部或底部。按Alt+下箭头键可以向下跳。按Alt+向上箭头键可以回到页面顶部。
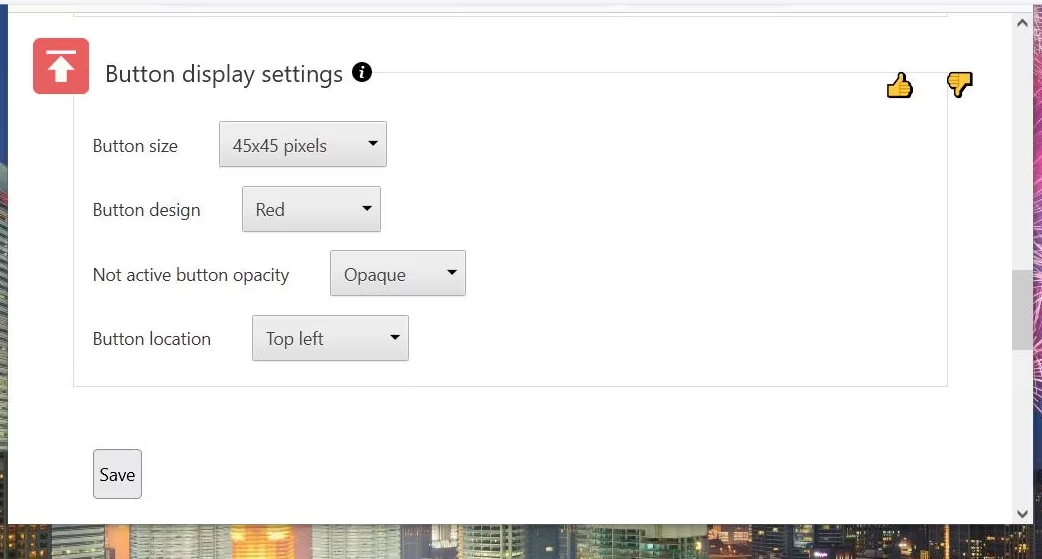
要改变按钮的显示选项,请回到扩展的设置标签。在那里,你可以通过点击按钮位置的下拉菜单来调整按钮的位置,并选择一个替代选项。点击按钮大小菜单,选择替代的宽度和高度像素尺寸。你还可以通过在按钮设计下拉菜单中选择不同的设置来定制其颜色。

Scroll to Top Button也有一个双箭头按钮模式设置。点击按钮模式设置中的一个双箭头选项来设置它。然后,该按钮将包括向上和向下的箭头,你可以像下面的快照那样点击。

Download: Scroll to Top Button for Google Chrome | Edge | Opera | Firefox (免费)
点击按钮就能跳到页面顶部和底部
Scroll to Top和Scroll to Top Button展可以为你在Chrome、Edge、Opera和Firefox的长网页上节省大量繁琐的滚动条滚动。安装其中一个扩展后,你将能够通过点击一个按钮快速跃升到页面的顶部或底部。
这就是谷歌、微软、Mozilla和co应该已经添加到最重要的浏览器中的那种功能。如果你的技术水平高一点,你可以自己编写滚动到顶部的按钮。
版权声明:文章仅代表作者观点,版权归原作者所有,欢迎分享本文,转载请保留出处!